- A+
所属分类:技术教程
默认的鼠标样式大家可能已经审美疲劳了,本文将介绍下如何修改鼠标样式,具体效果见本站,当然,手机、平板等触摸屏是看不见的,大神勿喷哈。
打开主题下的CSS样式表,加入下面的一段代码然后保存即可。
- /**新鼠标样式**/
- body {
- cursor: url(img/Arrow.png), auto;
- }
- a:hover {
- cursor: url(img/Hand.png), auto;
- }
PS:第一段是鼠标正常状态下样式,第二段是选择状态下样式。
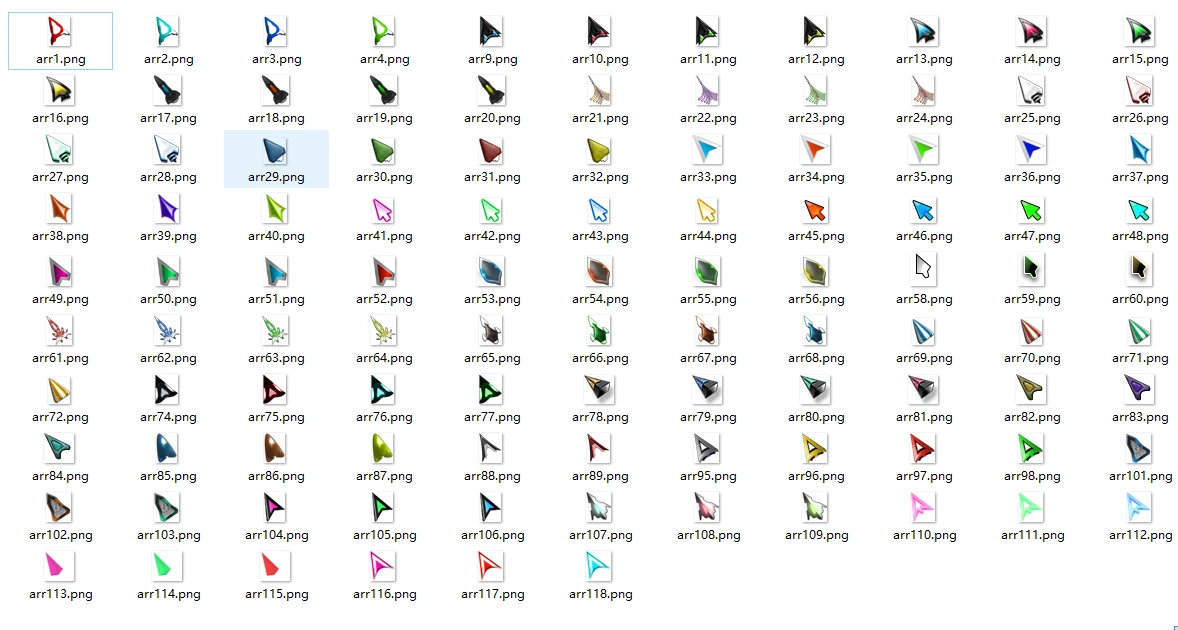
其中Arrow.png、Hand.png是样式图片的名字,把样式素材放到网站目录,把代码里的路径换上你放素材的路径即可,文章末提供一套素材的下载,预览见下图。
- 我的QQ
- 这是我的QQ扫一扫
-

- 我的微信
- 这是我的微信扫一扫
-









您可以选择一种方式赞助本站
支付宝扫一扫赞助
微信钱包扫描赞助
赏